Android Studio Button Tutorials with Examples
A button is a GUI component that consists of text or an image. Buttons are used to perform events and actions such as click events, touch events, by the user.
Example of Button in XML

Attributes of Button
android:layout_width - This attribute is used to set width of the Button. It is required attribute.
Values of layout_width attribute :
match_parent : It will set Button's width according to the parent layout's width. For example, if width of the parent layout is 200dp then width of the Button is also considered as 200dp.
wrap_content : It will automatically adjust width of the Button according to the text length. Button's width will increase or decrease when length of text is changed.
other : You can also set width in dp or px like 200dp, 50px, etc.
android:layout_height - This attribute is used to set height of the button. It is required attribute.
Values of layout_height attribute :
match_parent : It will set Button's height according to the parent layout's height. For example, if height of the parent layout is 200dp then height of the Button is also considered as 200dp.
wrap_content : It will automatically adjust height of the Button according to the number of text lines. Button's width will increase or decrease when the number of lines are changed
other : You can also set height in dp or px like 200dp, 50px, etc.

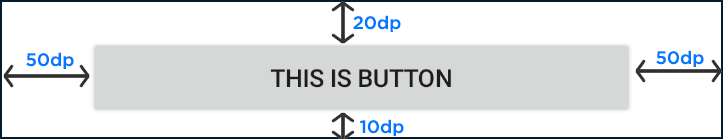
android:layout_marginStart - This attribute is used to give extra space from left side of the Button.
Values of layout_marginStart attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:layout_marginEnd - This attribute is used to give extra space from right side of the Button.
Values of layout_marginEnd attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:layout_marginTop - This attribute is used to give extra space from top of the Button.
Values of layout_marginTop attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:layout_marginBottom - This attribute is used to give extra space from bottom of the Button.
Values of layout_marginBottom attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:layout_margin - This attribute is used to give extra space from every side (left, right, top, bottom) of the Button.
Values of layout_margin attribute :
You can set value in dp or px like 20dp, 50px, etc.

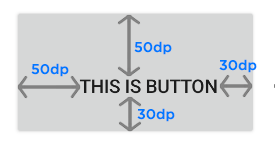
android:paddingStart - This attribute is used to give inside space between text and left side of the Button edge.
Values of paddingStart attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:paddingEnd - This attribute is used to give inside space between text and right side of the Button edge.
Values of paddingEnd attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:paddingTop - This attribute is used to give inside space between text and top side of the Button edge.
Values of paddingTop attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:paddingBottom - This attribute is used to give inside space between text and bottom side of the Button edge.
Values of paddingBottom attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:padding - This attribute is used to give inside space between text and every side of the Button edge.
Values of padding attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:text - This attribute is used to write text on the Button.
Values of text attribute :
You can set any String value like "Learnoset", "Coding", "Android", etc.
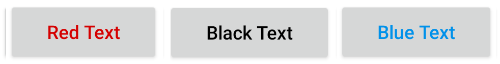
android:textColor - This attribute is used to change text color of the Button.

Values of textColor attribute :
You can use color codes like "#000000", "#FFFFFF", etc. You can also get color values from colors.xml file like "@color/black"
android:textSize - This attribute is used to change text size of the Button.

Values of textSize attribute :
You can set text size in dp, px, sp like 10dp, 20px, 18sp, etc.
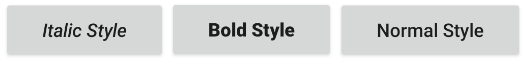
android:textStyle - This attribute is used to set Button's text style like bold, italic, normal.

Values of textStyle attribute :
bold : To make text bold
italic : To make text italic
normal : To make text normal (remove italic and bold style)
combined : You can also use multiple values like bold | italic by using '|' symbol in between.
android:textAllCaps - This attribute is used to make text in UPPERCASE or lowercase.

Values of textAllCaps attribute :
true : Text in uppercase
false : Text in lowercase
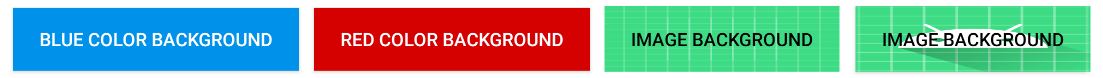
android:background - This attribute is used to set background of a Button

Values of background attribute :
You can use a color as Button background like "#000000", "#FFFFFF", @color/black
You can also use an image from drawable folder as Button background like @drawable/you_image_name
android:drawableStart - This attribute is used set an image on left side of a Button

Values of drawableStart attribute :
You can also use an image from drawable folder like @drawable/you_image_name
Note: Use small images with resolution of 24px or 36px.
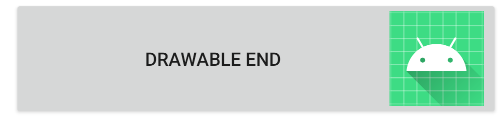
android:drawableEnd - This attribute is used set an image on right side of a Button

Values of drawableEnd attribute :
You can also use an image from drawable folder like @drawable/you_image_name
Note: Use small images with resolution of 24px or 36px.
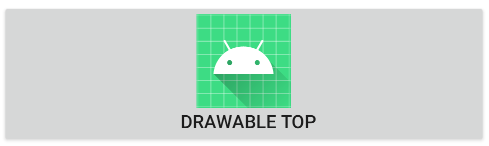
android:drawableTop - This attribute is used set an image on top side of a Button

Values of drawableTop attribute :
You can also use an image from drawable folder like @drawable/you_image_name
Note: Use small images with resolution of 24px or 36px.
android:drawableBottom - This attribute is used set an image on bottom side of a Button

Values of drawableBottom attribute :
You can also use an image from drawable folder like @drawable/you_image_name
Note: Use small images with resolution of 24px or 36px.
If you have any Questions or Queries
You can mail us at mohsinrahman318@gmail.com


0 Comments