Android Studio EditText Tutorials with Examples
EditText is a UI component that is used to get inputs from a user. An input could be in any form like digits, alphabets, etc.
Example of EditText in XML

Attributes of EditText
android:layout_width - This attribute is used to set width of the EditText. It is required attribute.
Values of layout_width attribute :
match_parent : It will set EditText's width according to the parent layout's width. For example, if width of the parent layout is 200dp then width of the EditText is also considered as 200dp.
wrap_content : It will automatically adjust width of the EditText according to the text length. EditText's width will increase or decrease when length of text is changed
other : You can also set width in dp or px like 200dp, 50px, etc.
android:layout_height - This attribute is used to set height of the EditText. It is required attribute.
Values of layout_height attribute :
match_parent : It will set EditText's height according to the parent layout's height. For example, if height of the parent layout is 200dp then height of the EditText is also considered as 200dp.
wrap_content : It will automatically adjust height of the EditText according to the number of text lines. EditText's width will increase or decrease when the number of lines are changed
other : You can also set height in dp or px like 200dp, 50px, etc.

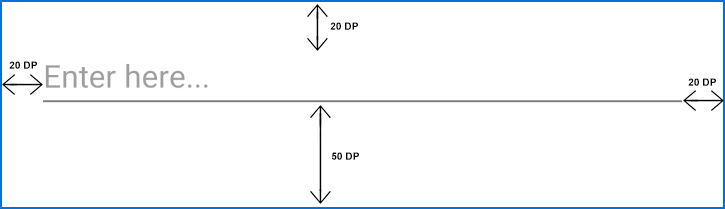
android:layout_marginStart - This attribute is used to give extra space from left side of the EditText.
Values of layout_marginStart attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:layout_marginEnd - This attribute is used to give extra space from right side of the EditText.
Values of layout_marginEnd attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:layout_marginTop - This attribute is used to give extra space from top of the EditText.
Values of layout_marginTop attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:layout_marginBottom - This attribute is used to give extra space from bottom of the EdtText.
Values of layout_marginBottom attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:layout_margin - This attribute is used to give extra space from every side (left, right, top, bottom) of the EditText.
Values of layout_margin attribute :
You can set value in dp or px like 20dp, 50px, etc.

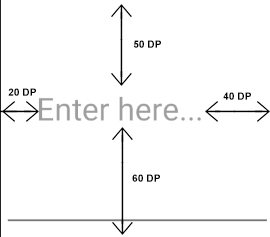
android:paddingStart - This attribute is used to give inside space between text and left side of EditText edge.
Values of paddingStart attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:paddingEnd - This attribute is used to give inside space between text and right side of EditText edge.
Values of paddingEnd attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:paddingTop - This attribute is used to give inside space between text and top side of EditText edge.
Values of paddingTop attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:paddingBottom - This attribute is used to give inside space between text and bottom side of EditText edge.
Values of paddingBottom attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:padding - This attribute is used to give inside space between text and every side of EditText edge.
Values of padding attribute :
You can set value in dp or px like 20dp, 50px, etc.
android:text - This attribute is used to write text in the EditText.
Values of text attribute :
You can set any String value like "Learnoset", "Coding", "Android", etc.
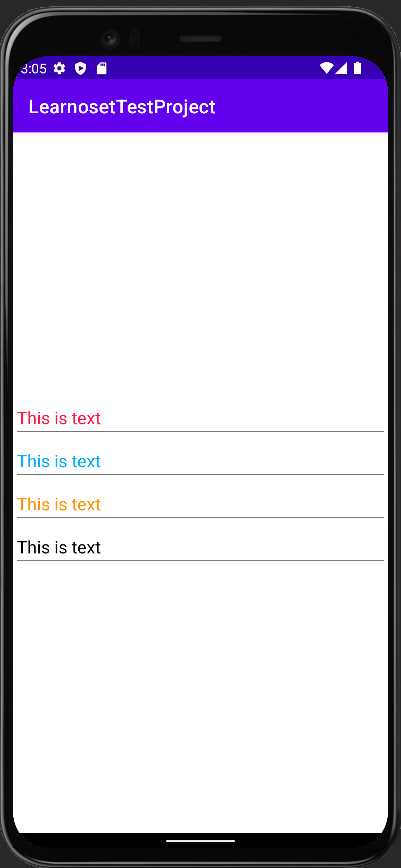
android:textColor - This attribute is used to change text color of the EditText.

Values of textColor attribute :
You can use color codes like "#000000", "#FFFFFF", etc. or you can also get value from colors.xml file like "@color/black"
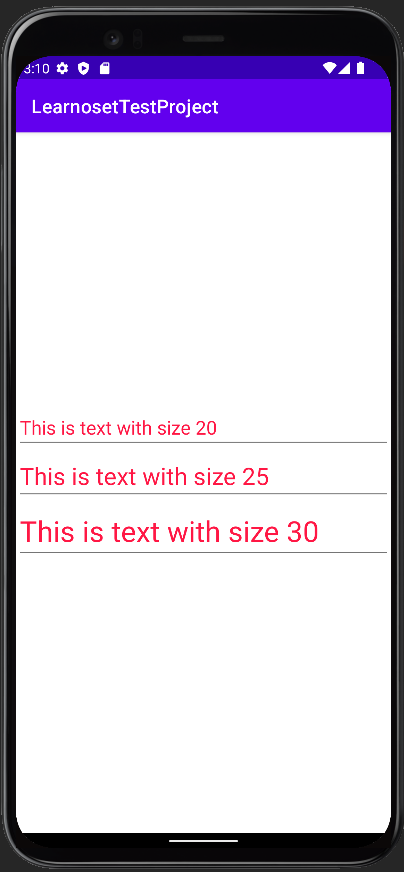
android:textSize - This attribute is used to change text size of the EditText.

Values of textSize attribute :
You can set text size in dp, px, sp like 10dp, 20px, 18sp, etc.
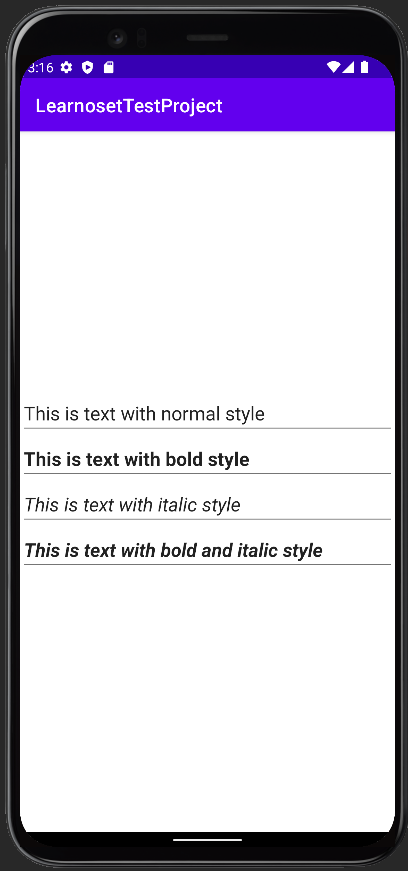
android:textStyle - This attribute is used to set style of EditText like bold, italic.

Values of textStyle attribute :
bold : To make text bold
italic : To make text italic
normal : To make text normal (remove italic and bold style)
combined : You can also use multiple values like bold | italic by using '|' symbol in between.
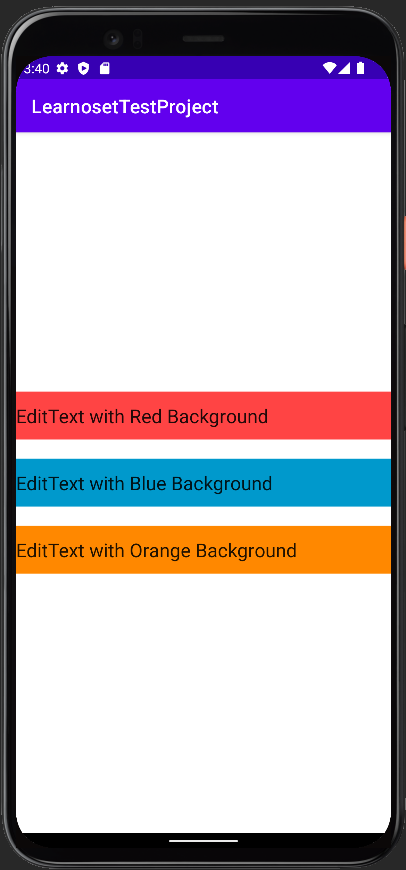
android:background - This attribute is used to set background of the EditText

Values of background attribute :
You can use a color as EditText's background like "#000000", "#FFFFFF", @color/black
You can also use an image from drawable folder as EditText's background like @drawable/you_image_name
android:hint - This attribute is used as a placeholder. It specifies usages of the EditText
Values of hint attribute :
You can use a string value like "Learnoset", "Phone", "Mobile" etc.
android:inputType - This attribute is used to set what type of value (digits or alphabets) is accepted by the EditText
Values of inputType attribute :
text : EditText will accept any type of value
number : EditText will accept only number values (0-9)
textEmailAddress : EditText will accept email address
phone : EditText will accept phone numbers
textPassword : text will show as dots. User can enter password in both numbers and alphabets
numberPassword : text will show as dots. User can enter password in numbers
android:gravity - This attribute is used to align text to left, right, top, bottom, center, etc.
Values of gravity attribute :
You can set value start, end, top, bottom, center, center_vertically, center_horizontally, etc.
If you have any Questions or Queries
You can mail us at mohsinrahman318@gmail.com


0 Comments